
Overview
In this article, you will learn how to debug JavaScript code on front end and back end using Chrome DevTools and VS Code.
Goals
- Learn to debug frontend and Angular
- Analyze how to debug Node.js

In this article, you will learn how to debug JavaScript code on front end and back end using Chrome DevTools and VS Code.
While these two are the most popular ones, other browsers also have tools of their own.
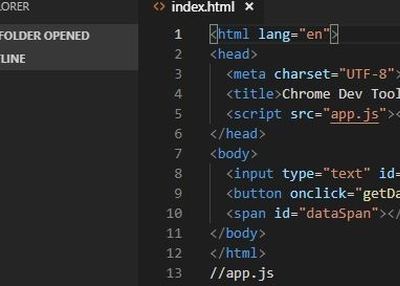
Let’s consider Chrome DevTools for our bug-eliminating adventure.
Here’s when Chrome DevTools comes to the stage with a noble mission to debug code without these tedious instruments.
We must then enable executing the code line-by-line to inspect the changes in our variable.
If you refresh the page, the value of the out variable will be updated to the DOM element.


Explore various ways to use JavaScript frameworks for frontend and backend capabilities.
In its simplest form, JavaScript or JS is an interpreted, multi-paradigm, event-driven, functional, and high-level programming language with imperative style (object-oriented and prototype-based) that essentially confirms to ECMAScript specification.
Having curly syntax, dynamic typing, first-class functions, and prototype-based object-orientation.
A software framework is derived after abstraction of a programming language which incorporates generic functionality that can be selectively changed by writing additional user-written code.
In a second way, the application as a whole component is tested to see if expected results appear.
These can even be written for testing a webpage or a single module of the application.

The only aspect that is considered by the online audience is the website design.
Front-end web development matters a lot when it comes to generating ROI, engagement, website efficiency, etc.
One Subscription is known to be one of the best and an effective front-end web development tool that is capable enough to access quality digital products.
This front-end tool will allow you to launch top-notch online stores, other websites, blogs, and landing pages.
All in all, One Subscription offers dozens of templates and themes, graphic elements and plugins, extra genuine services and much more.
2) Node Package Manager (npm)

Hire experienced Javascript Developers from softprodigy, we offer the complete front-end solutions and consultant for Javascript projects on time & on budget.Visit our website to know more details or you can call us at ( +91-9646223388) to get good javascript developers.

JavaScript is basic to about each move you make on the web, regardless of whether it's entering Mastercard data, gushing recordings and music, or collaborating on interpersonal organizations, only first off.
Designers utilize JavaScript to make an extensive variety of highlights, from basic (UI) usefulness to complex visual impacts, including:
Interfaces like picture merry go rounds.
News sources that keep on stacking new data as you look through them.
The capacity to submit data went into a Google Doc, overview shape, or online installment framework.
Highlights like these are a piece of a site's front-end code, or, in other words what clients see and communicate with.





















