
Google’s next Page Experience update will incorporate Core Web Vitals (CWV) signals into the official ranking algorithm. Core Web Vitals is a series of measurements that evaluate how fast web pages load and become interactive and aesthetically stable for real users. When it comes to your eCommerce website, it is essential to ensure that all of your critical online vitals are operational. To achieve that, you should learn what vital web lives are and how they may help you – and how you can increase metrics on your website if they already do not perform correctly.
What Are The Core Web Vitals?
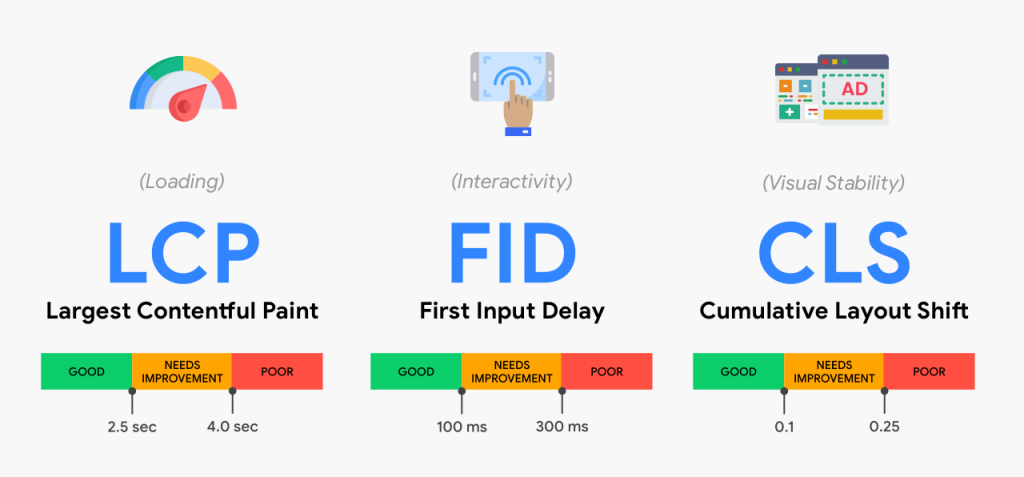
Google takes into account many indicators or metrics that can be used to assess the performance of websites. The measurements are used to analyze the website’s speed, reactivity, and visual stability. All three elements, when combined, can improve the website’s User Experience and Web Performance, and thus these elements are collectively known as the Core Web Vitals. The three significant metrics that comprise the Core Web Vitals are as follows:

1. LCP Or Largest Contentful Paint
The Largest Contentful Paint or LCP can be defined as the time or the duration of time that is generally taken up for loading the contents of a page. Generally, to consider, 2.5 seconds or less is the optimal time limit. The website must improve if the time is between 2.5 and 4 seconds, and anything less than 4 seconds is deemed bad performance. This would bore out the users, and they would ultimately leave the page.

That is to say, the search giant Google will disregard the content visible only on the desktop from this point onwards.
Hopefully, you know at least four of these signals, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial, as they have been effective for a while now.
Google has rolled out and updated the guidelines for each of these as it is trying to keep up with the growing customer expectations.Wondering what’s new now?In May, the search engine will integrate signals derived from a new metric called Core Web Vitals (CWV) with the existing four Search signals for Page Experience.
For example, Google considers cloaking as a violation of its Webmaster Guidelines, and if you get involved in its practice, you risk getting a Google penalty.On the other hand, CWV is an opportunity.
This means even if you fail to fulfill the thresholds for all the three primary areas of focus that form the Core Web Vitals signal, you still won’t get penalized by Google.
So it’s more of a “do it for yourself” and less of a doing it out of the fear of penalty.MOBILE-FIRST AND CORE WEB VITALS GO HAND-IN-HAND FOR SEARCH UXThe guidelines of the existing safe browsing, HTTPS security, and intrusive interstitial signals are pretty straightforward.


LCP (largest contentful paint) is one of the Core Web Vitals that denotes the perceived load speed.
It measures the loading time of your website from the user’s perspective.
To be more precise, this user-centric web performance metric determines how long your website takes in loading the largest of all elements in the viewport – an image, text or graphics found in the main content above the fold Read more...

The Global PVC Window Profile Market Research Report - Industry Analysis, Size, Share, Growth, Trends and Forecast Till 2026 gives an evaluation of the market developments based on historical studies and comprehensive research respectively.
The market segments are also provided with an in-depth outlook of the competitive landscape and a listing of the profiled key players.The comprehensive value chain analysis of the market will assist in attaining better product differentiation, along with detailed understanding of the core competency of each activity involved.
The market attractiveness analysis provided in the report aptly measures the potential value of the market providing business strategists with the latest growth opportunities.The report classifies the market into different segments based on type and application.
These segments are studied in detail incorporating the market estimates and forecasts at regional and country level.
The segment analysis is useful in understanding the growth areas and probable opportunities of the market.Final Report will cover the impact of COVID-19 on this industry.Browse the complete Global PVC Window Profile Market Research Report – Industry Analysis, Size, Share, Growth, Trends and Forecast Till 2026 @ https://www.decisiondatabases.com/ip/53045-pvc-window-profile-market-reportThe report also covers the complete competitive landscape of the global PVC Window Profile market with company profiles of key players such as:Alphacan SpAAluplast GmbHDeceuninckEpwin GroupEurocellPiva GroupProfine GroupRehauSalamanderSchucoVEKASEGMENTATIONS IN THE REPORT:By TypeTurn & Tilt WindowsSliding WindowCasement WindowOthersBy ApplicationResidentialCommercialBy Geography:North America (NA) – US, Canada, and MexicoEurope (EU) – UK, Germany, France, Italy, Russia, Spain & Rest of EuropeAsia-Pacific (APAC) – China, India, Japan, South Korea, Australia & Rest of APACLatin America (LA) – Brazil, Argentina, Peru, Chile & Rest of Latin AmericaMiddle East and Africa (MEA) – Saudi Arabia, UAE, Israel, South AfricaDownload Free Sample Report of Global PVC Window Profile Market @ https://www.decisiondatabases.com/contact/download-sample-53045The Global PVC Window Profile Market has been exhibited in detail in the following chapters –Chapter 1 PVC Window Profile Market PrefaceChapter 2 Executive SummaryChapter 3 PVC Window Profile Industry AnalysisChapter 4 PVC Window Profile Market Value Chain AnalysisChapter 5 PVC Window Profile Market Analysis By TypeChapter 6 PVC Window Profile Market Analysis By ApplicationChapter 7 PVC Window Profile Market Analysis By GeographyChapter 8 Competitive Landscape Of PVC Window Profile CompaniesChapter 9 Company Profiles Of PVC Window Profile IndustryPurchase the complete Global PVC Window Profile Market Research Report @ https://www.decisiondatabases.com/contact/buy-now-53045Other Reports by DecisionDatabases.com:Global PVC Modifier Market Research Report – Industry Analysis, Size, Share, Growth, Trends and Forecast Till 2026Global Polyvinyl Chloride (PVC) Resins Market Research Report – Industry Analysis, Size, Share, Growth, Trends and Forecast Till 2026Global Polyvinyl Chloride (PVC) Films Market Research Report – Industry Analysis, Size, Share, Growth, Trends and Forecast Till 2026About-Us:DecisionDatabases.com is a global business research reports provider, enriching decision makers and strategists with qualitative statistics.
DecisionDatabases.com is proficient in providing syndicated research report, customized research reports, company profiles and industry databases across multiple domains.Our expert research analysts have been trained to map client’s research requirements to the correct research resource leading to a distinctive edge over its competitors.

The Global Polyvinyl Alcohol Fibers Market Research Report - Industry Analysis, Size, Share, Growth, Trends and Forecast Till 2026 gives an evaluation of the market developments based on historical studies and comprehensive research respectively.
The market segments are also provided with an in-depth outlook of the competitive landscape and a listing of the profiled key players.The comprehensive value chain analysis of the market will assist in attaining better product differentiation, along with detailed understanding of the core competency of each activity involved.
The market attractiveness analysis provided in the report aptly measures the potential value of the market providing business strategists with the latest growth opportunities.The report classifies the market into different segments based on product type and application.
These segments are studied in detail incorporating the market estimates and forecasts at regional and country level.
The segment analysis is useful in understanding the growth areas and probable opportunities of the market.Final Report will cover the impact of COVID-19 on this industry.Browse the complete Global Polyvinyl Alcohol Fibers Market Research Report – Industry Analysis, Size, Share, Growth, Trends and Forecast Till 2026 @ https://www.decisiondatabases.com/ip/52885-polyvinyl-alcohol-fibers-market-reportThe report also covers the complete competitive landscape of the global Polyvinyl Alcohol Fibers market with company profiles of key players such as:Anhui Wanwei Group Co., Ltd.E.
I. du Pont de Nemours and CompanyEastman Chemical CompanyKuraray Co. Ltd.Nippon Synthetic Chemical Industry Co.Sekisui Chemical Co. Ltd.Sinopec Sichuan VinylonSEGMENTATIONS IN THE REPORT:By Product TypeFilament FiberStapleOtherBy ApplicationCement AdditivesTextileNon-Woven FabricBy Geography:North America (NA) – US, Canada, and MexicoEurope (EU) – UK, Germany, France, Italy, Russia, Spain & Rest of EuropeAsia-Pacific (APAC) – China, India, Japan, South Korea, Australia & Rest of APACLatin America (LA) – Brazil, Argentina, Peru, Chile & Rest of Latin AmericaMiddle East and Africa (MEA) – Saudi Arabia, UAE, Israel, South AfricaDownload Free Sample Report of Global Polyvinyl Alcohol Fibers Market @ https://www.decisiondatabases.com/contact/download-sample-52885The Global Polyvinyl Alcohol Fibers Market has been exhibited in detail in the following chapters –Chapter 1 Polyvinyl Alcohol Fibers Market PrefaceChapter 2 Executive SummaryChapter 3 Polyvinyl Alcohol Fibers Industry AnalysisChapter 4 Polyvinyl Alcohol Fibers Market Value Chain AnalysisChapter 5 Polyvinyl Alcohol Fibers Market Analysis By Product TypeChapter 6 Polyvinyl Alcohol Fibers Market Analysis By ApplicationChapter 7 Polyvinyl Alcohol Fibers Market Analysis By GeographyChapter 8 Competitive Landscape Of Polyvinyl Alcohol Fibers CompaniesChapter 9 Company Profiles Of Polyvinyl Alcohol Fibers IndustryPurchase the complete Global Polyvinyl Alcohol Fibers Market Research Report @ https://www.decisiondatabases.com/contact/buy-now-52885Other Reports by DecisionDatabases.com:Global Nanofibers Market Research Report – Industry Analysis, Size, Share, Growth, Trends and Forecast Till 2026Global Glass Fibers Market Research Report – Industry Analysis, Size, Share, Growth, Trends and Forecast Till 2026Global Optical Fibers Market Research Report – Industry Analysis, Size, Share, Growth, Trends and Forecast Till 2026About-Us:DecisionDatabases.com is a global business research reports provider, enriching decision makers and strategists with qualitative statistics.

According to a research report "Cognitive Assessment and Training Market by Assessment Type (Pen- and Paper-Based, Hosted, Biometrics), Component, Application (Clinical Trial, Screening & Diagnostics, Brain Training, Academic Research), Vertical, and Region - Global Forecast to 2021", published by MarketsandMarkets, the cognitive assessment and training market size is expected to grow from USD 1.98 Billion in 2016 to USD 8.06 Billion by 2021, at a Compound Annual Growth Rate (CAGR) of 32.3%.Browse 63 market data tables and 47 figures spread through 150 pages and in-depth TOC on "Cognitive Assessment and Training Market - Global Forecast to 2021"The major forces driving this market are aging global population, increasing awareness about brain fitness, and advancements in technology.
The growing market for cognitive solutions and increasing demand for brain training by next-generation tech-savvy population are contributing to the growth of the cognitive assessment and training market.Download PDF Brochure: https://www.marketsandmarkets.com/pdfdownloadNew.asp?id=1039Clinical trials in terms of application is expected to hold the largest market share in the cognitive assessment and training market during the forecast periodClinical trials are mainly used to identify, measure, or monitor cognitive impairments and cognitive changes.
The assessment of cognitive functions is an integral part of decision-making during clinical drug development, as certain drugs can have an impact on the cognitive capabilities of the brain.
The market is expected to contribute the highest revenue for vendors offering clinical trials.Education vertical is expected to grow at the highest CAGR in the marketCognitive assessment solutions and services are used in the education vertical for screening prospective candidates for schools or colleges.
The leading cognitive assessment and training vendors for this vertical are Pearson Assessment and CogniFit.North America is expected to contribute to the largest market share and Asia-Pacific to grow at the highest CAGRNorth America is expected to hold the largest market share and to dominate the cognitive assessment and training market from 2016 to 2021, due to the increasing awareness among population about adopting medication for cognitive diseases.
The new generation in this region is more concerned toward the benefits of cognitive training, which is not just limited to patients with cognitive dysfunctions.





















