
Are you a founder, a product manager, a FinTech company, or an executive from a financial institution with a desire to build an e-wallet application?
If you gave a positive answer to this question, then read this for all you need to know about creating an e-wallet app from scratch.
In this article, we’ll touch on the following points:
- What is a digital wallet application?
- Basic information about e-wallet startups;
- A step-by-step guide to building your e-wallet product;
- How much does it cost to create a digital wallet mobile app;
- How to find a reliable FinTech development partner;
- And more!
If you prefer visual to text, then go straight to the bonus infographic “How to develop mobile wallet application”.
Let’s get straight to the point.
Why Every Fintech Startup Develop an E-wallet App
Take a look at some statistics suggesting why you should own an e-wallet:
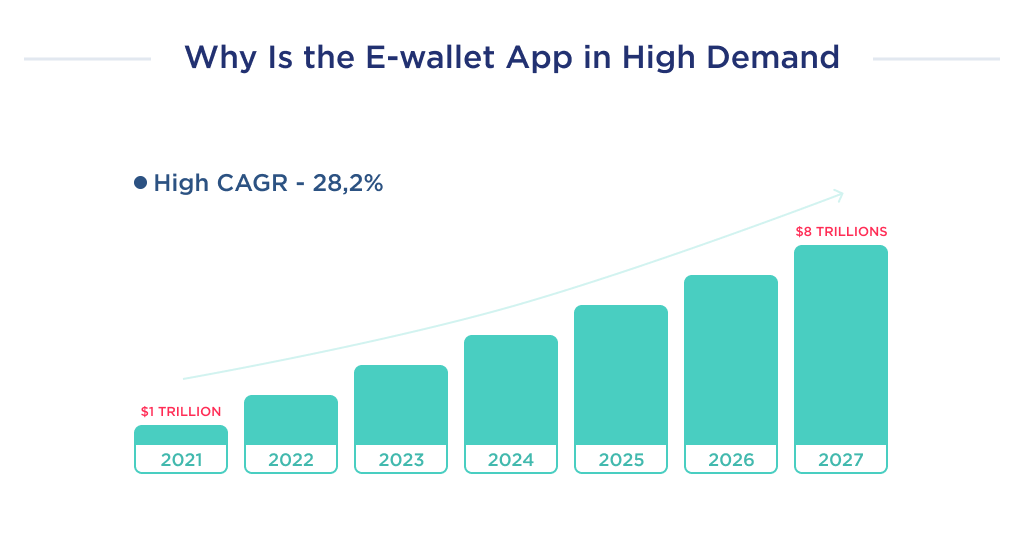
- It is estimated that the market for e-wallet will enjoy a 28.2% CAGR, representing growth from $1 trillion to $7.5 trillion in 2027. This CAGR reflects the opinions of many that mobile payment apps have a high adoption rate by new users.
- A 2021 study by FIS shows that the use of e-wallets at the point of sale (or POS) has increased by 19.5% in the past one year.
- The global e-wallet money transfer industry is expected to be worth $2.1 trillion by 2023.
- 66% of Americans consider e-wallets as the most convenient option for financial transactions.
To avoid just dry numbers, let’s look at a real-life example of mobile app development in the e-wallet niche.

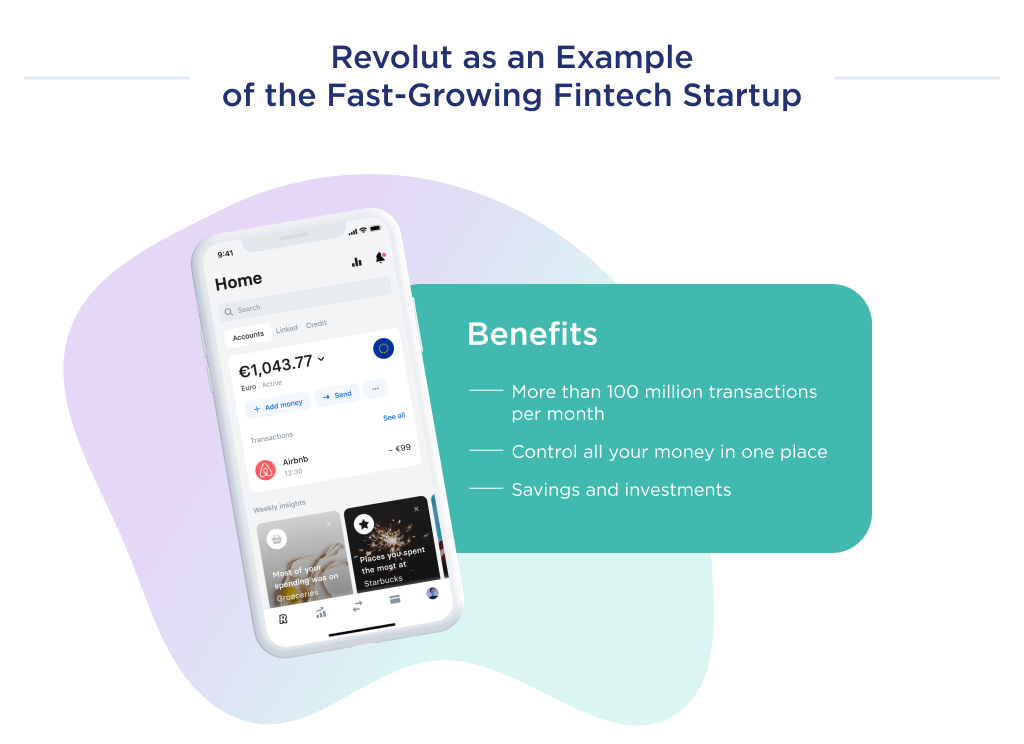
Example to Learn From: Revolut
A company that has excelled in this industry within a short time frame is Revolut.
Revolut is a financial technology company with an e-wallet app that helps users gain more from their money.
Although the startup launched in 2015, it currently has 4.5 million users worldwide and is valued at $1.7 million.
Revolut is the perfect example of how fast a FinTech startup can grow with an e-wallet application to make payments, and then transform it into a super app, an all-in-one service provider with a bunch of different financial services.
We hope that you and we now have the same understanding of the market reasons for launching a new wallet app.
Let’s take a look at the cost of developing an e-wallet application.

What’s the Cost of Developing an E-wallet App?
The cost of e-wallet app development varies from $45,000 to $250,000.
The required budget depends on multiple developmental factors such as the number of integrations, complexity of workflow, and type of the development team.
Beyond these developmental factors, the design and discovery phase also has a role to play in determining the overall app cost.
Step-by-Step Guidance in E-wallet App Development
Here are the steps to follow in developing your e-wallet. It would help if you did not skip any of these steps as they’re all intricately linked to building a user-centric product.
Let’s take a look at the 7-step checklist:
- Validate an idea of your e-wallet startup
- Think through legal compliance
- Think through business logic
- Create wireframes or clickable prototypes
- Think through the visual style
- Find a team or DIY
- Launch an app
- Collect feedback and improve the mobile digital wallet app
But this is an extremely succinct idea of what the development process looks like. Let’s go through the details of creating an e-wallet app from scratch.
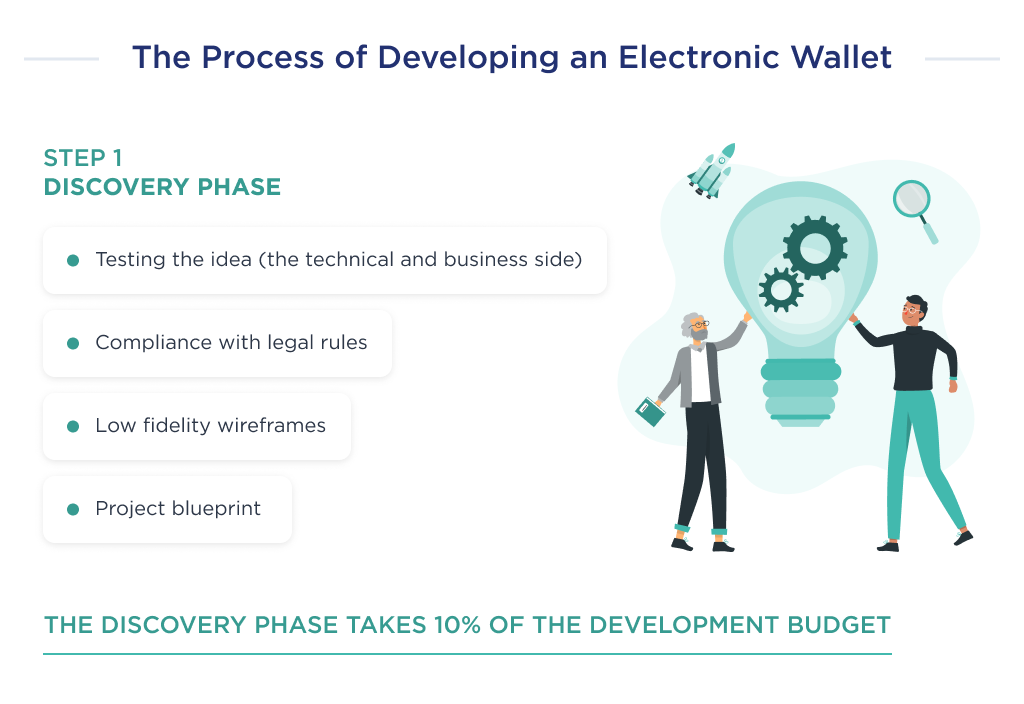
Step 1: Discovery Phase
The discovery stage is the first step in developing an e-wallet. This stage is designed for the development team to understand the concept, audience, and market of the future application.
This will greatly reduce the risks of creating a useless product, and help plan the budget for the design, development, support, and promotion of your FinTech startup.
In turn, the discovery phase consists of sub-steps that are incorporated into the overall development process, namely:
- Idea validation. It’s a set of tools and tactics designed to check the viability of your concept from both the business and technical points of view.
- Collection and analysis of legal compliance. It’s a process by which your startup adheres to the complex processes, policies, and rules regulating FinTechs.
- UX design. It’s a conceptual design that guarantees that every user has the most remarkable experience achievable while using your app.
- Create a project blueprint. It’s a piece of the document providing key stakeholders with all that’s needed to authorize the start of a project.
The price of the discovery phase is about 10% of the price of developing an online wallet. Accordingly, the cost of time, also 10% of the total estimate.
As a result, the founder will enjoy better productivity from the development team and a more consumer-centric developmental process. This will help create a useful product that your users will love.
It also allows you to see the weak points of the existing concept and plan with the development team on how to improve it.
Now let’s look at some specific key points to consider during the project discovery phase of your e-wallet app development.

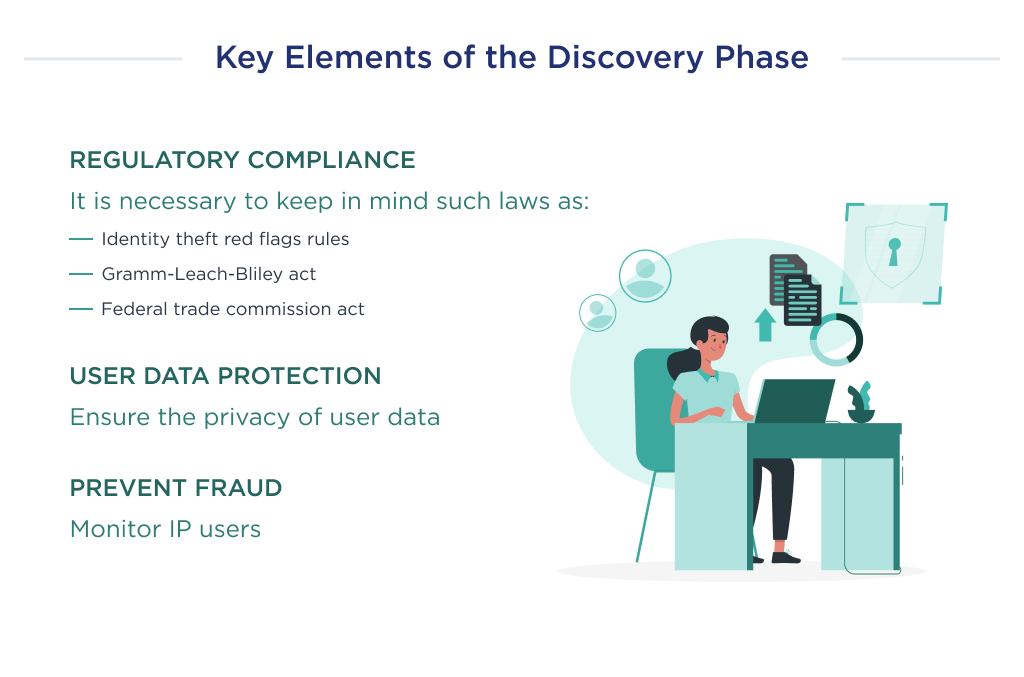
Point 1. Regulatory Compliance
Regulatory compliance is an organization’s adherence to laws, guidelines, and specifications.
To thrive as an e-wallet company, it’s a no-brainer that your startup’s operations need to remain within the jurisdiction of the law.
In the U.S. for example, there is a gamut of state and federal regulations that lays down the modus-operandi of an e-wallet app.
Some of those laws as it pertains to developing an e-wallet are:
- Identity theft red flags rules. This law mandates that your startup prevents identity theft as it pertains to opening an e-wallet account.
- Gramm-Leach-Bliley act. This act mandates you to safeguard your customer’s sensitive data, and explain your startup’s information-sharing practices to your customers.
- Federal trade commission act (1914). This law requires that your FinTech creates written information security programs on how you’ll protect your customer’s data.
Beyond these, states also have regulations that you need to constantly monitor for changes.
Point 2. User Data Security
Beyond the regulatory compliances that enforce user data security, your startup has the moral right to draft and implement means to safeguard payment information and other sensitive details.
Some great ways to guarantee top-notch data security features include:
- Employee education
- Having backups
- Regularly patching security loopholes
- Having strict policies to safeguard users offline data sites
Point 3. Fraud Risks
The risk of fraud in e-wallets apps is super-high, and this shouldn’t come as a surprise since it’s a financial product.
To mitigate fraud, it’s important to have app components for detecting fraud patterns. One such pattern is a new user making an unusually high transaction.
A user logging in from an unusual IP address should trigger your anti-fraud detection system. Also, if the consumer regularly funds his/her e-wallet account with cards that have different financial information, another red flag should come up.
By watching out for patterns like these, the risk of fraud is greatly reduced.
These are the main points to watch out for in the discovery phase of an e-wallet application.
Now let’s take a dive into the nitty-gritty of the design phase.

Step 2: Design Phase
The design phase is as important as the actual development process itself. Why?
This is because it helps to map out the experiences of users, and can also assist the developers in further understanding the expected features in the application.
Every button designed in this phase will be developed as a separate feature during coding. If we take the simplest example, then an app’s homepage that’s designed with 10 clickable elements takes more time to be complete than one with 8 buttons.
So, pay attention to the matching of your expectations and UX/UI design. More complex design leads to increasing the cost of app design and development.
Steps involved in a typical design phase are:
- Mind mapping: Mind mapping is a visual representation of your proposed user experience. A typical mind mapping process often begins with identifying the problem and creating a UX design that solves the identified problem.
- User Experience design: The UX design is a map-out of the relationship between the product, and the users. It should support the user’s needs, but be subtle enough not to distract them from the main purpose of the product.
- User Interface design: The UI design is the process of designing the interface with which users will interact. The focus here is to design and implement the outcome of the mind mapping and UX design process into an aesthetically appealing interface.
Each process can be time demanding as every step has to be thorough. Here is an approximate number of hours required for each step.
Read more about how to build a digital wallet app here.

























