
Because an application’s tech stack is so important to its success, it’s critical to know everything about each of the frameworks for your project.Angular is a JavaScript component and one of the most widely used software development tools today. It was first presented by Google in 2009, and the developer community praised it. 30.7 percent of software engineers currently utilise AngularJS and the new version Angular 2+ to create user interfaces, according to a 2019 StackOverflow study. According to NG-Conf 2019, the AngularJS expert community has risen 50% since the beginning of 2019 compared to 2018.Before moving ahead with the pros and cons let us first understand the basics of AngularJS.
What is AngularJS?
AngularJS is a JavaScript MVC based framework for building dynamic web applications on the client-side. AngularJS began as a Google project and has since evolved into an open-source framework.There is no need to learn another syntax or language because AngularJS is purely based on HTML and JavaScript.Static HTML is converted into dynamic HTML using the AngularJS framework. It enhances HTML’s functionality by providing built-in characteristics and components, as well as allowing users to create custom attributes using basic JavaScript.
Angular vs. AngularJS
Angular is the Typescript based alternative to AngularJS that can be used to create high-quality web applications. Due to easy development, advanced modular design, and significantly faster platform, Angular is the upgraded version that is the most used for developing the business websites in today’s times. On the other hand, AngularJS is written using JavaScript. Created in 2009, mostly known as Angular1. This open-source single page application development framework also has its out-of-the-box features like the ability to convert static HTML into dynamic HTML. With several filters and derivatives packed with it, its current stable version is Angular 1.8.2 whereas Angular’s currently upgraded version is Angular 13.
Market Share
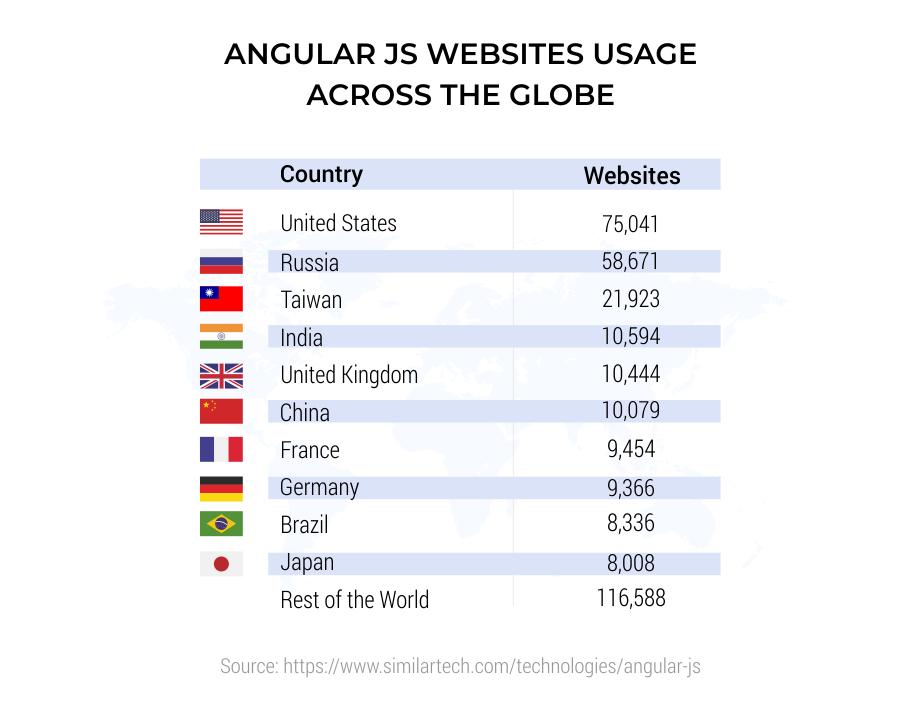
Among so many countries in the world leveraging the power of AngularJS the most, the US is on the top of the list, followed by Russia, Taiwan, India, the UK and other countries shown below in the image. Source: https://www.similartech.com/websites-using/angular-js
Source: https://www.similartech.com/websites-using/angular-js
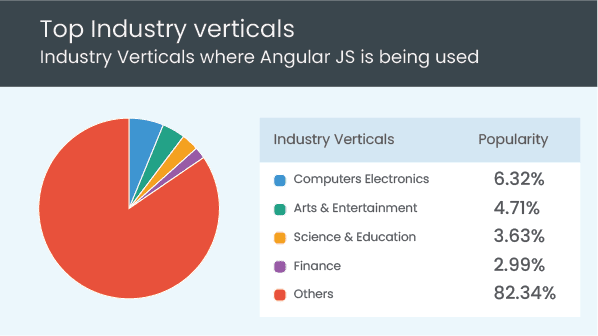
In various countries according to the need of the people, there are various industries where AngularJS is used for web applications development. The below image shows you the usage of AngularJS in various industry verticals like Computers Electronics, Arts & Entertainment, Finance, Science and education, and more.  Source: https://star-knowledge.com/blog/best-framework-for-web-development/
Source: https://star-knowledge.com/blog/best-framework-for-web-development/
The Pros and Cons of AngularJS
1. Two-Way Data Binding
With AngularJS data binding becomes extremely easy as the developers get the opportunity to create the templates faster. Any changes that are made to the view or presentation layer are instantly and automatically displayed on the model. In simple words, Angular is developed considering MVC (Model View Controller) architecture that helps the developers to make any changes easily. Consider if any changes are made to the Model, they will automatically display on the View.
2. DOM Manipulation
The Document Object Model (DOM) is basically an application program interface for HTML and XML documents. It specifies how documents are retrieved and changed, as well as their logical structure. It is easy to develop DOM due to its two-way binding approach. However, this cannot be done easily with other JavaScript frameworks. DOM manipulation enables the developers to save a lot of time because they just need to translate and update the DOM elements.
3. The Use of Directives
Directives play an important part in Angular as it offers functionality to the applications. Directives when used by AngularJS, keep the HTML pages organized and comparatively free from mess. There are a lot of benefits of directives when web and mobile application development is considered. Angular JS could expand HTML with directives, which are new attributes. These directives changed the document object model (DOM), making it easier for developers to generate dynamic, rich content with HTML.
4. The Dependency Injection
A dependency is defined as the relationship between two or more pieces of code. It means that whenever a dependence changes, a component changes as well. The ability of Angular JS to detach components from their dependencies made them more reusable and manageable. If you are a non-tech geek looking for custom AngularJS Development, WeDoWebApps offer top-notch AngularJS Web Development servicesand can help you develop out-of-the-box mobile and web applications using AngularJS. Read more...



























