
What is mobile application layout?
To put it in really wide terms, application developers are in charge of making an application look excellent, while designers make it work appropriately. Mobile app design incorporates both the user interface (UI) and also customer experience (UX). Developers are in charge of the total style of the app, including points like the color scheme, font style option, and the types of buttons and widgets the customer will certainly use. So, where do you begin? At the start.
Read also: https://www.eleken.co/blog-posts/app-design-cost-what-to-expect-from-ui-ux-design-vendors
Which system should I design for?
Depending upon your factors for wishing to create mobile apps, you may currently know which platform you want to collaborate with and why. Yet, if you're simply starting out and also you're uncertain which is right for you, obtained for the one you're most acquainted with.
If you're utilizing an Android phone, design for Android. If you're making use of an iOS tool, start there. Conversely, you can choose style for both, yet it's ideal not to bite off greater than you can eat-- a minimum of not initially.
What tools should I utilize?
Once you recognize what platform you're creating for, the next action is to pick the right web design devices to finish the job. When it comes to creating mobile applications, the good news is that no matter the platform, you can usually utilize the very same devices for both.
Popular choices for app design include Adobe Photoshop, Adobe XD, as well as Sketch. There are several, more, but these are the heavy hitters in the market. Sign up for Adobe Creative Cloud below.
You might assume Photoshop is your ideal choice for mobile application style-- particularly if you've utilized it for various other sorts of style work-- nevertheless when it pertains to designing mobile applications, you're much better off with Adobe XD or LayOut. That claimed, Layout is taken into consideration the de facto criterion below, although Adobe XD is placing in some strong competition, having lately added style systems.
One of the greatest reasons for making use of Adobe XD or Map out over something like Photoshop is that these two devices are developed with designing and also prototyping in mind. They aid streamline your design operations as well as are targeted at UI and UX developers, whereas Photoshop is much more for picture manipulation.
One essential note below: If you're planning on cross-platform advancement or assistance, Adobe XD is the clear victor here as Map out is only readily available on macOS.
OS layout standards
Prior to you start creating, you initially need to understand the dos as well as don'ts of your system. Normally speaking, mobile application style shares some resemblances between the different operating systems, such as:
Goal-driven layout
Keep it easy (less is extra).
Maintain the flow.
Readability is vital.
Respect the platform.
That last one, 'regards the platform', is more vital than you might realise. When individuals download and install and set up an application to their gadget, they anticipate it to act in a way that recognizes and is intuitive to them. They base their opinions on what they understand, so when an app goes against 90 percent of the OS-specific design rules, users are likely to remove it.
Not just do you need to consider the various navigation patterns that iOS and Android have, but you likewise need to think of switches, font selection, and also positioning of UI items-- every one of which vary for every platform.
The good news is that you do not need to presume what's acceptable. Both Apple and also Android have a set of design standards that you can assess before you get started (and also while you're actively developing):.
iOS Person Interface Guidelines.
Android Style Guidelines.
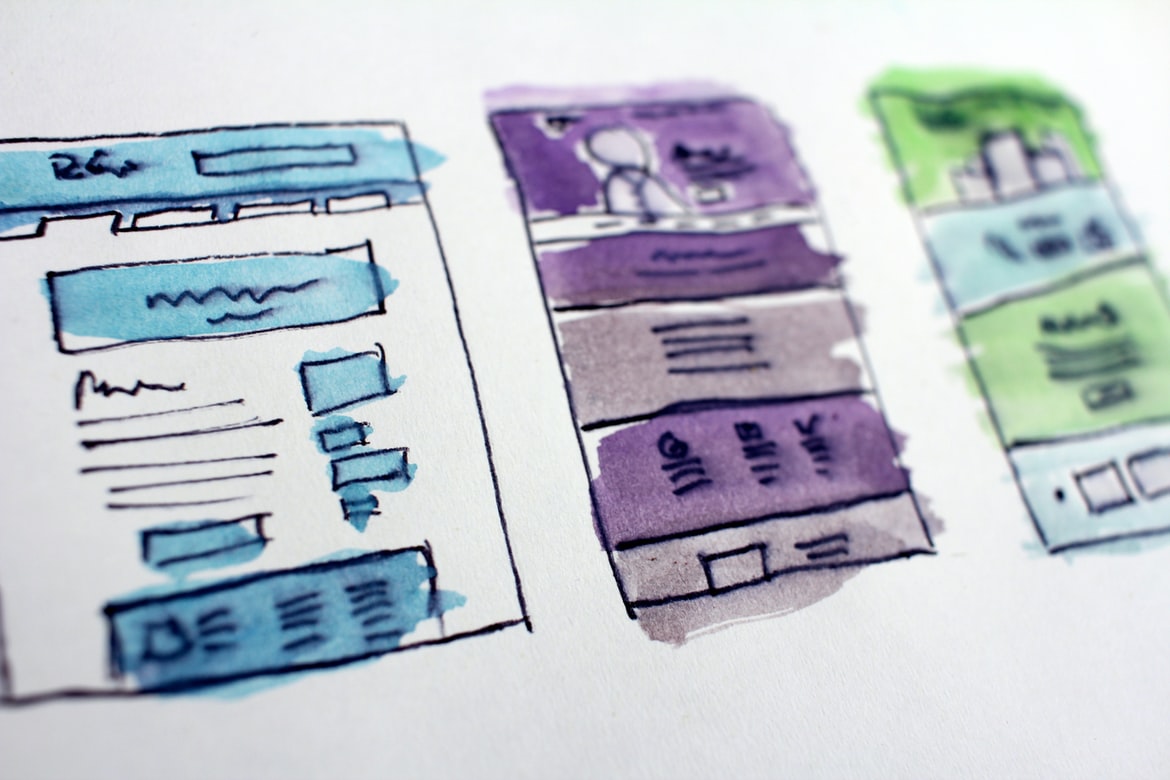
Wireframes and also app flow.
A wireframe pulled in pen.
Prior to designing an app's look, it's important to work on its flow control and framework. This is where wireframes enter play. Wireframes help you comprehend how users will certainly browse as well as utilize an application. They're generally simplified in their style so that the focus gets on circulation as well as usability.
While there are numerous dedicated wireframe devices, it's not uncommon for developers to just make use of a pen and paper. However, if you're looking for something more hi-tech and collective (which is specifically important when you're collaborating with a remote team), think about creating your wireframes in Map out or Adobe XD. The advantage of using these devices for wireframing is that you can turn your low-fidelity wireframes right into high-fidelity sneak peeks with loved one ease.
Mockups and also prototypes.
When you have actually overcome your wireframes as well as shared them with the growth team and/or your customer for conversation as well as authorization, it's time to make some mockups and also models.
This action is typically easier if you've utilized the very same layout device to create both your wireframes and your mobile application layout. If you haven't it could take you a bit longer to populate your layout tool, but once you do, you're well on your way. Lots of devices, including UXPin (which integrates with Map out), consist of means to annotate your wireframes with the comprehensive info called for by devs, to remove the need for any type of guesswork.
While you're working on the application's layout is a superb time to start building a shared library of possessions. For example, conventional buttons, symbols, as well as other components that you produce below might show valuable in other applications your layout, so make sure you conserve them.
Designers are additionally in charge of delivering these elements and also aesthetic assets to the programmer. Points like icons, backgrounds, logos, as well as also font styles, are all points a designer might handoff to designer.
When the programmer has whatever they need, it's their task to take that layout-- as well as its various parts-- and also make it work. Occasionally, nonetheless, a developer doesn't comprehend the restrictions a designer encounters. As well as when that happens, all heck breaks loose.
As a mobile application developer, you can overlook the developer as well as the advancement process altogether, yet it's better to comprehend the obstacles a developer encounters, whether they be with the devices they're using or the limitations of the operating system and/or devices on which your applications will certainly run. Armed with this knowledge, you can create mobile applications extra successfully, with much less push back from your programmer, while at the same time cultivating a much more collective setting.
























